14 March 2023 Update: Cheerp 3.0 released and relicensed to Apache 2.0 licence! Release notes here.
Today we are releasing Cheerp 2.6, the latest major release of Cheerp , with plenty of new optimizations and features, and full backwards compatibility.
![]()
We are proud to share the advancements and improvements introduced since release 2.5 of our C++ to WebAssembly and JavaScript compiler. In addition to this post, we recently published a recap of the last 8 months of development of Cheerp, including Emscripten’s benchmarks, here .
This post introduces Cheerp, its features, and the problems that can be solved thanks to this tool.

What’s Cheerp?
Cheerp is a C/C++ compiler that generates WebAssembly and JavaScript. It is meant primarily to port existing code bases, including libraries and full applications, to HTML5.
Workflow
The intended workflow of Cheerp usually looks like this:
- An existing C/C++ codebase solves a problem you want (e.g. encoding/decoding, a physics library, or something else completely specific to your field). You decide to port this codebase to WebAssembly/JavaScript to integrate it into an HTML5 application.
- You go through the codebase, and tag the relevant APIs that you need exported to HTML5;
- Using Cheerp, you compile the codebase ahead of time into WebAssembly and JavaScript;
- You serve the .js and .wasm files on an HTTP server, alongside the rest of your HTML5 application, all to be executed by the browser client-side;
- If you need to change or add functionality to the component, you edit the C/C++ source;
- Go back to step 3: compile your code, serve it, and iterate.
Compatibility and Safety
The central point is that Cheerp generates standard, compliant JavaScript and WebAssembly that any browser, on any device or operating system, can execute. This in turn means that all devices capable of running a web browser can safely execute C++ libraries or entire applications, client-side.
The execution of WebAssembly/JavaScript applications is sandboxed by web browsers, ensuring that no privileges have to be granted by the end user.
The execution is fully local to the user device, meaning that once the static assets are served, no data transmission is required except if inherent part of the application, enhancing the privacy/security model, and the responsiveness.
The universality of the web browser as an execution target allows you to simplify delivery of your solutions, complementing or substituting install-based solutions or server-based solutions.
Use case: HomebyMe
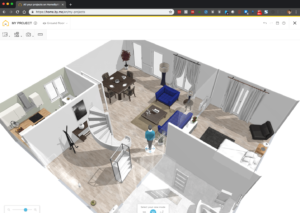
A client we are very proud to work with is 3DVia — a brand of Dassault Systèmes . You can try out their fully client-side 3D home design CAD directly from your own browser visiting: https://home.by.me/en/.
Behind this product there is a complex C++ codebase that has been moved to the Web thanks to the Cheerp compiler.
Now whenever a new feature is added to their codebase, they just have to recompile for all their supported architectures and serve the resulting files. This allows them to offer a more responsive and easier to manage cross platform solution to 3D CAD.

home.by.me , by 3DVia
Cheerp 101: JavaScript interoperability
By default, Cheerp compiles the core of a C/C++ library or application to WebAssembly, while generating JavaScript APIs that interact with the browser environment, DOM elements and external JavaScript code.
There are three main techniques to interfacing compiled C/C++ with external JavaScript:
- tagging classes, namespaces or free functions with
[[cheerp::jsexport]], - declaring functions and classes in the namespace client , or
- inlining JavaScript statements.
In all cases the codebase will expressively encode this information (as opposed to having to provide external configuration files or compile time variables).
Cheerp 101: state-of-the-art WebAssembly code generationCheerp 101: state-of-the-art WebAssembly code generation
The usual workflow of compiling to WebAssembly combines multiple tools, one that generates a WebAssembly module from a codebase and others that optimize the module and provide the relevant embedding in a JavaScript file.
This means that all the tools have to proceed only with partial information, and are therefore unable to perform some link time optimizations.
With Cheerp, we take the approach of providing a single tool, based on the LLVM/clang compiler, to handle and transform the code from C/C++ right up to optimized, deployable WebAssembly and JavaScript. This greatly simplifies the WebAssembly workflow, but also allows for further optimizations to be performed.
Cheerp 101: custom IR optimizations
When you invoke the Cheerp compiler, the code is first translated from C/C++ to an Internal Representation (IR) that stores all information to be transformed and optimized.
The code will go then through all optimizations provided by clang/LLVM. Cheerp supplements this already strong suite of optimization passes with its own custom optimizations. They can either rely on additional information about the compilation target (WebAssembly or JavaScript) or are more relevant in decreasing the code size.
Examples of Cheerp’s own optimizations are PreExecuter , global’s globalization , greedy switch lowering , Identical Code Folding , devirtualization and CFGStackifier .
Cheerp 101: usability
Either from supporting our clients, or from extensively using it internally, we have plenty of experience with Cheerp, and we found that the best way to help ourselves and other developers is having a tool that’s easy to use right and strengthen development.
We worked on ensuring that builds are deterministic, that Cheerp provides meaningful warnings and errors, and that there are no breaking changes between versions, allowing compilation pipelines to cope easily with upgrades in the compiler.
There are still plenty of features we look forward to add in this area, and we look forward to feedback.
Cheerp 101: opt-in post-MVP WebAssembly standards
Last year WebAssembly became officially the fourth language of the Web (alongside HTML, CSS and JavaScript), but there are plenty of developments in this language that we are either following or pushing forward.
By default, Cheerp generates standard, widely available WebAssembly, but it also allows to opt-in for targeting more powerful post-MVP instruction sets.
In particular Cheerp can generate ExternRef , use BigInts at the Wasm-JS interface, and tail calls. We are also collaborating to standardize branch hints , which we believe will help browsers’s code generation (that implies performances gains).
How do I try it?
Cheerp 2.6 is available for Windows , macOS and Linux .
To get started with Cheerp, please visit the main Documentation page . You will find instructions on how to download, install and use Cheerp, as well as step-by-step tutorials .
How to upgrade your project to Cheerp 2.6
Cheerp is fully backward compatible with its previous versions, but intermediate compilation artifacts might not be, so it should just be a matter of going to your Cheerp build folder and running:
make clean && make && make install
You should now experience a smaller footprint and improved performance without any change required neither on your codebase nor in the way your code is built or integrated.
You can also now enjoy the newer JSExport capabilities, we recommend to start from the main article about it [ link ].
Use cases: CheerpJ and CheerpX
Cheerp is also the cornerstone of two other tools developed at Leaning Technologies :
- CheerpJ , a solution to run any Java application or legacy Java applet client-side in the browser . CheerpJ leverages Cheerp’s JavaScript generation capabilities in its own internal custom compiler.
- CheerpX , an extremely efficient solution to run unmodified x86 binaries in the browser thanks to a fast JIT that generates Wasm modules at runtime.

CheerpJ (for Java), Cheerp (for C++), CheerpX (for x86 and Flash)
Summary
Leaning Technologies is a technology company with almost a decade of experience in solutions porting applications to HTML5, and developing tools to target the web as a platform. We support and participate in WebAssembly standardization , monitor browsers compliance (e.g. on WebKit or V8 ), and develop three unique WebAssembly+JavaScript based solutions: Cheerp , CheerpJ and CheerpX .
With Cheerp 2.6, we deliver a mature tool that allows to unlock your C++ code bases and bring them to the Web. Update your Cheerp version, or try it for the first time getting started on our documentation .
Get in touch either on the developers Gitter channel , signalling issues on Github , or get in contact with our customer support to discuss how Cheerp can bring your code to any browser.