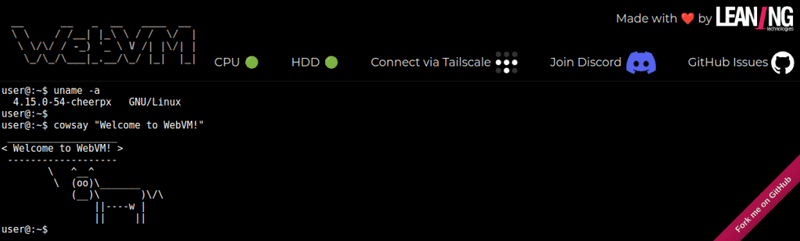
(サマリー) WebVMは、ブラウザ上で完全にクライアントサイドで動作するLinuxライクな仮想マシンです。CheerpX: Leaning TechnologiesによるWebAssemblyのx86実行エンジンをベースにしています。本日のアップデートにより、GitHub上のレポをフォークし、含まれるDockerfileを編集するだけで、WebVMの独自バージョンをデプロイできるようになりました。GitHub Actionsワークフローによって、自動的にGitHubページにデプロイされます。
WebVMは完全なDebianベースのLinux環境であり、ブラウザ上でクライアントサイドで動作します。WebAssemblyのJITエンジンを搭載したx86仮想化技術であるCheerpXをベースにしています。
WebVMの最初の発表は約1年前で、コミュニティから多くの注目を集めました。その後に行われたネットワーキングのサポートを導入するアップデートでも同じことが起こりました。言うまでもなく、私たちはこの好意的な反応に大喜びし、やや圧倒されています。
私たちは、コミュニティが制限なくこの技術を使用できるようにすることで、一歩前進したいと考えています。2023年5月に、私たちはMini.WebVMをリリースしました。これは、GitHubのページやその他のホスティングを経由して、数回のクリックで誰でもWebVMの自分自身のバージョンをカスタマイズしてデプロイできるようにする簡素化された統合です。
WebVMとは何か?
WebVMは、ブラウザ上で完全にクライアントサイドで動作するLinuxライクな環境である。これは、以下のものを組み合わせることで可能になります:
-
CheerpX:最先端のx86-to-WebAssembly仮想化エンジン。CheerpXは、高度な実行エンジンを介して、ブラウザ上で修正されていないx86バイナリをパフォーマンスよく安全に実行できます。このエンジンは、x86バイナリコードからWebAssemblyモジュールをリアルタイムでJITコンパイルします。ランタイム生成コードと自己修正コードは完全にサポートされています。
-
Ext2 ディスクイメージ: CheerpXがネイティブにサポートする堅牢なファイルシステムフォーマットです。HTTPバックエンド上で完全なLinuxセットアップへの高性能アクセスを提供します。WebVMの場合、イメージにはDebianが組み込まれ、python、nodejs、gcc、clang、curlなど、多くのパッケージがインストール済みです。ディスクチャンクはオンデマンドでダウンロードされ、帯域幅の使用とブート時間を最小限に抑えます。
-
インブラウザネットワーキング: Tailscaleの統合により、WebVMを自分のテールネットに接続し、仮想マシンとの双方向ネットワーキングを楽しむことができます。トラフィックはTailscale経由で暗号化され、完全にプライベートです。
-
Xterm.js: ブラウザ上の本格的なターミナルエミュレータです。単純なコマンドラインツールだけでなく、完全なTUIsも使用できます。
WebVMの初期リリースはコミュニティから大きな関心を集めましたが、何かが足りないことは明らかでした。私たちが受け取った最も一般的なフィードバックは次のようなものでした: 「これはクールだが、自分のプロジェクトに使うにはどうしたらいいのだろう?」
数ヶ月かかりましたが、CheerpXとWebVMを最終的に使えるようにするために、すべての摩擦点を特定し、修正したと考えています。
デプロイの悪夢から…
CheerpXもWebVMも、単なる静的ファイルの集まりです。HTTPサーバー以外にバックエンドコンポーネントはありません。
それでも、いくつかの技術的な要件のために、WebVMのカスタマイズされたデプロイメントを許可することは実質的にかなり困難でした。
-
SharedArrayBufferとクロスオリジン分離: WebAssemblyのユニークな機能の1つは、Web WorkersとSharedArrayBufferを介した本当のマルチスレッド実行機能です。残念ながら、深刻なCPUの脆弱性のため、この機能はCross-Originの分離を保証する特別なHTTPヘッダ(COEP/COOP/CORP)のセットを介してのみ有効です。私たちは経験から、この(過剰で)複雑な設定を正しく行うのは難しく、失敗するとデバッグが厄介であることを知っています。さらに、ホスティングシナリオではよくあることですが、ユーザがサーバの設定をコントロールしない場合、これらのヘッダを設定することは事実上不可能になります。
-
Ext2 イメージの作成: ファイルシステムを初期化するために `dd` と `mk2efs` を使い、ディストロを初期化するために `debootstrap` を使っていました。この作業はLinuxの管理経験がある人にとってはごく普通のことだが、ウェブアプリケーションの文脈では(控えめに言っても)珍しいことだ。このセットアップ全体は、どの時点でも一貫してイメージを生成できるという保証がないため、私たちにとってはエラーが起こりやすいものでした。
-
Ext2イメージの展開: 実用的なDebianのセットアップには、少なくとも数百MBが必要になるため、何らかのチャンクベースのオンデマンドアクセスが必要であることはわかっていました。私たちの当初の計画では、HTTPのバイトレンジを使用してチャンクを動的にダウンロードし、帯域幅の効率化のために標準的なHTTP圧縮を行う予定でした。クレイジーに聞こえるかもしれないが、標準的なHTTP機能のこの組み合わせは不可能である。その理由は、要求されたバイト範囲が圧縮データの一部なのか、非圧縮データの一部なのかという根本的な曖昧さにあります。私たちが見つけた唯一の実行可能な解決策は、オリジン・サーバーでリバース・プロキシ・ハックを使うことでした。言うまでもなく、この解決策はユーザーフレンドリーなデプロイメント・モデルには適合しません。
… GitHubのフォークを簡単にカスタマイズ …
これらの問題に対する私たちの解決策は、GitHubの機能、特にGitHub ActionsとGitHub Pagesを完全に取り入れることでした。
-
SharedArrayBufferとCross-Origin Isolation: GitHub PagesはCOEP/COOP/CORPヘッダを有効にしませんが、必要に応じてヘッダを注入するサービスワーカーを自動的に読み込むことで問題を解決できます。同じ設定は、他のホスティングでも透過的に機能します。
-
Ext2イメージの作成:Dockerfileによるイメージの定義を標準化し、Ext2への変換はGitHub Actionsワークフローで行います。Dockerfileはまた、代替ディストリビューションのサポートや、Dockerビルドプロセスの一部としてコンパイルするなど、ユースケースに特化したバイナリの追加を簡素化します。副次的な効果として、すべてのイメージが再現可能になりました。
-
Ext2イメージの展開: 何度も試行錯誤を繰り返した結果、私たちは純粋なHTTPバイトレンジを使用することが正しい選択であることを受け入れました。これは、前述のとおり、HTTP圧縮を同時に有効にできないため、帯域幅効率の低下を受け入れることを意味します。その代わりに、どのHTTPサーバーでも問題なく動作するため、摩擦のないデプロイを実現できる。特に、最初にExt2イメージを作成したのと同じワークフローで、GitHub Pagesに自動的にデプロイできる。というか、それが当初の計画でした。
…うまく設定されていないCDNの回避策を伴う
このアナウンスを準備しているとき、新しくフォークされたデプロイの最初のロードで、非常に不満足なパフォーマンスに気づき始めました。
私たちが見る限り、Fastly CDNはGitHubのページ・ドメインの前にデプロイされており、CDNキャッシュされたリクエストに対するレスポンスは非常に速い。しかし、キャッシュされていないデータに対する動作はそれほど良くはありません。
特に「Streaming Miss」機能が有効になっていない可能性があります。このため、ディスクの最初の128KBのチャンクが要求されると、Fastlyは代わりに600MBのイメージ全体を基礎となるサーバーからダウンロードします。完全なダウンロードが完了した後にのみ、最初にリクエストされた範囲を返すことができます。GitHubアップストリームのHTTPサーバーは、もともとあまりパフォーマンスが高くないようで、ダウンロード全体に1分ほどかかることもあります!
私たちはエレガントなソリューションにこだわりますが、最終的な結果のパフォーマンスにはもっとこだわります。この問題を解決するために、私たちはGitHub Actionsのワークフローを変更し、画像を個々のチャンクに前処理して、別々にダウンロードできるようにしました。これはユーザーにとって完全に透過的であり、最初のアクセスで満足のいく読み込み時間を達成することができます。
これらの改善により、非常に合理的な方法でWebVMをフォークし、カスタマイズすることが可能になりました。フォークのためにGitHub Pagesを有効にして、提供されているGitHub Actionワークフローを使ってデプロイするだけです。Dockerfileを好きなように変更して、お気に入りのパッケージや独自のプロジェクトを含めることができ、すぐにブラウザで実行を確認できます。
試してみる
WebVMリポジトリはGitHubにあり、自身のMini.WebVMをデプロイするためのステップバイステップの手順が含まれています。
参考となるデプロイメントはこちらのサイトで入手できます。 https://mini.webvm.io

制限事項
最大の難点は、ウェブ標準だけで大きなファイルシステム・イメージにアクセスすることにあります。素晴らしいソリューションのためのピースはほとんど揃っているのに、どういうわけかうまくまとまりません。
特にGitHub Pagesでは、サイト全体の許容サイズが1GBとなっており、WebVMの能力を示すには十分ですが、実運用には深刻な制限となります。他の場所でホスティングする場合、画像サイズは2GBまで可能です。この場合の制限は、範囲ヘッダーが32ビットの符号付き整数として解析されることが原因です。これは最適とは言えませんが、このシナリオで実用的なユースケースを構築できる可能性はあります。
私たちの知る限りでは、2GBの制限を超えるには(そして圧縮によって帯域幅効率を劇的に改善するには)カスタム・バックエンドが必要ですが、小規模なエッジ・コンピューティング・ソリューションでもおそらく動作するでしょう。私たちは将来、WebVMを拡張して数百GB(場合によってはそれ以上)を簡単にサポートすることを計画しており、ファイルシステムのホスティング、デプロイメント、永続ストレージのサポートが、この製品を中心に構築される商用サービスの一部にすることを予定しています。
WebVMは、私たちがホストしているCheerpXビルドをベースにしています。私たちは、ユーザが自分のバージョンのWebVMをデプロイすることを推奨しますが、CheerpXエンジン自体のセルフホストは現在許可していません。このCheerpXのパブリックビルドは、そのままの形で提供され、技術的な探求やテスト、非商業的な用途のために自由に利用できます。CheerpX/WebVM上で製品を作りたい方は、sales@leaningtech.com までご連絡ください。
今後の予定
Mini.WebVMは、使いやすさに重点を置き、技術を取り巻くコミュニティの創造力を解き放つように設計されています。しかし、技術の前進を止めたわけではありません。
ブラウザー上でデスクトップ環境全体を起動させるという、次の大きなリリースに向けた作業が順調に進んでいます。そして今年の後半には、WINEを使ってWindowsアプリケーションやゲームを動かす予定です。