14 March 2023 Update: Cheerp 3.0 released and relicensed to Apache 2.0 licence! Release notes here.
Today we are proud to announce that we are close to finalizing the release of Cheerp 2.6.

Many improvements have been added to Cheerp in the last 8 months (compared to the previous release ) by our team, and now it’s all packaged to be used on the C/C++ codebases you have at hand.
In this post, I will go through the new features of Cheerp 2.6, how to use it, and present some benchmarks and live examples.

What’s Cheerp?
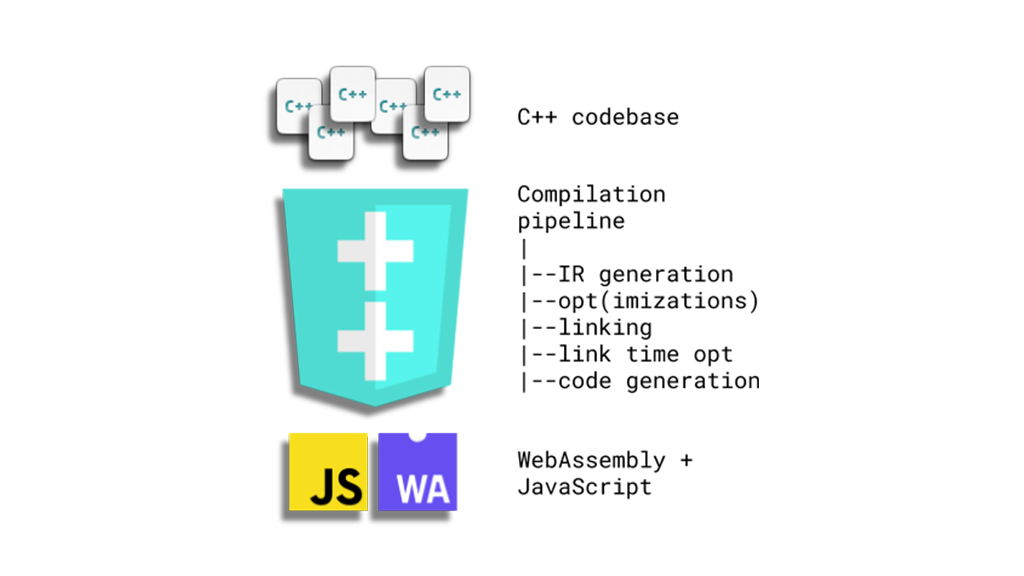
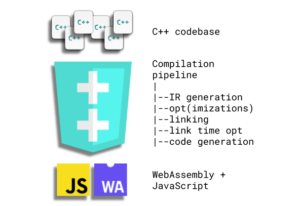
Cheerp is a compiler for the Web with a unique memory model that allows to compile C++ to WebAssembly and JavaScript.
The JavaScript support allows for easy and powerful interoperability with other JavaScript interfaces, like browser APIs, JavaScript libraries and HTML/DOM elements.
Applications compiled with Cheerp are compact and performant (see benchmarks later in the article) and can be executed sandboxed by the client browser locally, without requiring any server components but only serving 2 static files.
Cheerp supports all modern browsers (even Internet Explorer 11 thanks to an opt-in asmjs-based solution), with the possibility of enabling WebAssembly extensions by command line.
What’s new? JSExport
A complete rework of Cheerp’s capabilities to specify a given API and having it exposed from C++ to a JavaScript API.
Free standing functions can be exported with a wider range of parameter kinds, and now also classes and namespaces can be exported.
JSExport, as in JavaScript Export, is a unique feature of Cheerp, that allows to specify an interface in an expressive and easy to maintain way, since all information is stored in one place: your codebase.
Using JSExport it’s just a matter of adding the tag[[cheerp::jsexport]] to the definition of all relevant classes and functions.
(original article: link )
What’s new? Delayed Int64 lowering
The lowering of 64 bit integers has been moved from the very start of our compilation pipeline to an intermediate position.
This allowed many improvements of the WebAssembly backend, to name two major ones: a speed-up of 64 bit math-intensive workloads, and an improved code generation of the memset/memcpy/memmove intrinsics (from 4 byte/instruction to 8 byte/instruction).
For code targeting JavaScript, the delayed lowering now allows BigInt to be used whenever supported , allowing also 64 bit integers at the JS-Wasm interface in certain conditions. For the JavaScript-side improvements, they could be opted-in passing the command line flag : -cheerp-use-bigints.
(original article: link )
What’s new? ExternRef
A WebAssembly phase 4 proposal close to standardization is the ExternRef proposal, Cheerp is among the few compilers that are in a position to take full advantage of this. ExternRef allows programs to hold references to JavaScript/DOM objects inside a WebAssembly function or table, and has to be enabled through a command line flag: -cheerp-wasm-enable=externref.
ExternRef it’s an important stepping stone toward a full fledged garbage collection in WebAssembly (see proposal ).
(original article: link )
What else is new?
In the 450+ commits from our latest release there is also plenty of work directed at fixing problems encountered on the way (e.g. improving code generation in various sub-cases, for example via a more aggressive switch lowering, or avoiding indirect calls in some cases).
More information can be found on our github repos .
Cheerp is a LLVM -based compiler, leveraging plenty of state of the art optimizations available there. Cheerp is currently based on clang 9.0, and supports the C++17 standard.
How to try it out
Cheerp 2.6 is available for Windows, macOS and Linux. To get started with Cheerp, please visit the main documentation page . You will find instructions on how to download, install and use Cheerp, as well as step-by-step tutorials .
How to upgrade your project to Cheerp 2.6
Cheerp is fully backward compatible with its previous versions, but intermediate compilation artefacts might not be, so it should just be a matter of going to your Cheerp build folder and running
make clean && make && make install
You should now experience a smaller footprint and improved performance without any change required neither on your codebase nor in the way your code is built or integrated.
You can also now enjoy the newer JSExport capabilities, we recommend to start from the main article about it.
This release will be a month long process where we will both gather feedback from our users and do additional rounds of testing, fixing any problem that might emerge in the process, before finalizing version 2.6.
Benchmarks
Part of our release process is checking Cheerp’s output on the Emscripten ’s benchmark suite.
We focus our attention on the four bigger and more complex benchmarks:
- Box2d : a 2D rigid body simulation library
- Bullet : a 3D physics engine which simulates collision detection, soft and rigid body dynamics
- Zlib : a lossless data compression library
- Lzma : another lossless data compression library
We compared with the latest Emscripten release, 2.0.9.
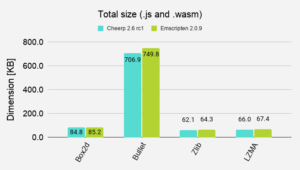
Size

Interactive charts available here , raw data here .
In all these test cases comparing the sum of the JavaScript and WebAssembly components shows Cheerp’s output is on average 3% smaller than Emscripten’s output.
Performance


Charts available here: SpiderMonkey or V8 . Raw data here: SpiderMonkey or V8
These numbers have been extrapolated on a single benchmark environment (MacBook Pro, Linux x86_64, TurboBoost disabled), and averaged across three repetitions. Similar results hold on all of our benchmark machines.
Cheerp’s outputs outperform Emscripten’s outputs by roughly 5%.
Why Cheerp?
Compiling to WebAssembly and JavaScript allows applications written in C/C++ to a new platform — the browser, that works on all devices without requiring any privilege to be granted.
Cheerp allows developers to code in an expressive and easy to maintain way, enabling tightly couple interactions of WebAssembly’s number crunching capabilities and JavaScript flexibility and rich ecosystem.
Cheerp is a combination of an industry standard compiler (clang) with its own state-of-the-art optimization passes (PreExecuter, Registerize, GEPOptimizer, CFGStackifier, Devirtualization, and various others).
Cheerp is tried and tested on extremely complex code bases, and is backed by a strong technical team that can provide support and advice.
Cheerp in use
While Cheerp is used primarily in commercial applications that are not publicly accessible, one great example of a public-facing Cheerp application is HomeByMe by 3DVia, a subsidiary of Dassault Systèmes. You can try out their purely client-side 3D home design CAD solution directly from your own browser visiting: https://home.by.me/en/.
They took a complex C++ codebase and compiled it for the Web, allowing to offer a more responsive and easier to manage cross platform solution to 3D cad.

Cheerp is also the cornerstone of two other tools developed at Leaning Technologies :
- CheerpJ , a solution to run any Java application or legacy Java applet client-side in the browser . CheerpJ leverages Cheerp’s JavaScript generation capabilities in its own internal custom compiler.
- CheerpX , an extremely efficient solution to run unmodified x86 binaries in the browser thanks to a fast JIT that generates Wasm modules at runtime. CheerpX leverages Cheerp, with its advanced JavaScript/WebAssembly interoperability and state-of-the-art codegen.

CheerpJ (for Java), Cheerp (for C++), CheerpX (for x86 and Flash)
Summary
Leaning Technologies is a technology company extensive experience in solutions for the Web as a platform.
We monitor browsers compliance (eg. on WebKit or V8 ), we support and participate in WebAssembly standardization (eg. our proposal for branch-hinting ), and we develop and evolve three unique WebAssembly+JavaScript based solutions: Cheerp, CheerpJ and CheerpX.
With Cheerp 2.6, we deliver a mature tool that allows to unlock your C++ code bases and bring them to the Web. Update your Cheerp version, or try it for the first time getting started on our documentation.
Get in touch either on the developers Gitter channel , signalling issues on Github , or get in contact with our customer support to discuss how Cheerp can bring your code to any browser.